What is HTTP 2.0 and How to Enable It

SPDY
HTTP 2.0 is the network protocol developed by IETF, based on Google’s SPDY protocol. SPDY is primarily focused on reducing the bandwidth and the page load latency by muxing and compression of the data transferred. However SPDY reduces the resources with a single connection per client, they require SSL/TLS to operate, to cover its security purpose.
SPDY is supported by almost all the popular browsers, and the server-side charts shows that 0.6% of the websites in the World Wide Web supports SPDY protocol. Mostly Google’s services like Google Ads can be found running with SPDY when available. Twitter enabled SPDY in 2012 and a few other major sites like Facebook, WordPress, followed enabling it.
SPDY sessions can be inspected with chrome in the following URI:
Chrome: chrome://net-internals/#events&q=type:SPDY_SESSION%20is:active
HTTP 2.0
HTTP 2.0 is more like an improvement to the previous version, where the current SPDY based version is more concentrated on the performance by multiplexing, header compression and server push. While Microsoft is also experimenting such protocol based on SPDY, under the name Microsoft Speed + Mobility (Microsoft S+M), feedbacks from Facebook on both the protocols preferred HTTPS 2.0 over Microsoft S+M
How to Enable HTTP 2.0?
Chrome by default supports HTTP 2.0. As far as Mozilla Firefox is concerned, the Nightly channel has already implemented the HTTP 2.0 protocol and is disabled by default. Though it is insignificant to enable the feature now, it is always fun to experiment it for that curious mind.
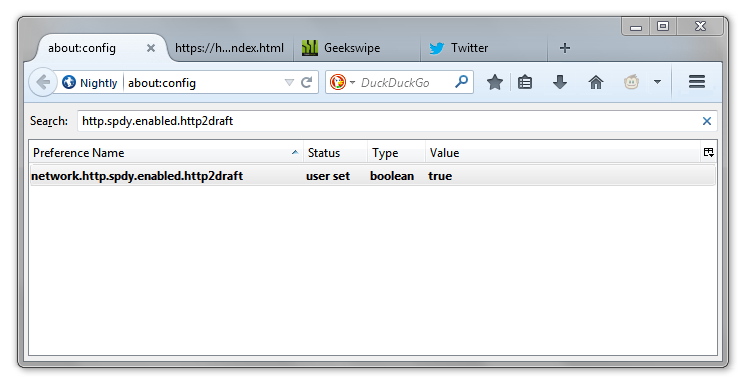
How To enable HTTP 2.0 in Firefox Nightly
- Type
about:configin the address bar and pressEnter. - If a warning appears, promise to Firefox that you will be careful – Like a boss – and continue.
- Paste this in the search box:
http.spdy.enabled.http2draft - To enable it, double-click on the name to set the boolean value as
true. - Now search for
security.ssl.enable_alpn - Enable it by double clicking on the name. boolean value =
true.

You can test HTTP 2.0 with these two endpoints:
http://http2katanatest.cloudapp.net:8080/root/index.html
https://http2katanatest.cloudapp.net:8443/root/index.html
These connections will timeout if they are requested from a non-HTTP/2.0 browser/client.
Head over to Mozilla Wiki for more information.
Similar Swipes:
Firefox’s Australis Interface Will Surface in Either Firefox 29 or 30
This post was first published on February 10, 2014.